HAY BLOG'S - DMCA Protection untuk Blog
Helo Sobat HAY Blogs, pasti udah pada tau kan dengan DMCA Protection? Ya , DMCA ini merupakan pelindung hak cipta untuk website maupun blog. Manfaat memasang DMCA ini untuk blog kamu adalah agar kamu tahu siapa yang copas artikel yang ada di blog kamu tanpa izin dan melaporkannya agar di lakukan proses hukum (hahai nakutin amat 😆 ) . Sebenarnya tanpa kamu memasang DMCA pun kamu bisa melaporkannya ke Google.
Okeh Langsung saja ke caranya, simak baik-baik sob!
1. Masuk ke situs DMCA dan daftar kan data diri kamu
Okeh sekian, jangan lupa follow dan share ya sob!
Okeh Langsung saja ke caranya, simak baik-baik sob!
1. Masuk ke situs DMCA dan daftar kan data diri kamu
2. Jika sudah, buka email kamu, DMCA sudah mengirimkan verifikasi ke email kamu sob, lalu klik link yg terdapat di email itu dan ada passwordnya juga.
3. Maka kamu akan dibawa ke tempat login, login dengan akun mu
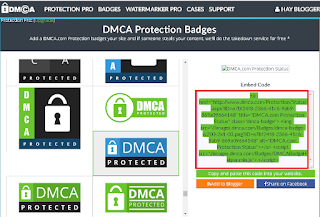
4.Lalu Klik "Add Badges to your site"
5. Lalu pilih desainnya sesuka kamu sob, jika sudah copas code di samping kanan itu ke widget HTML/Javascript di blog kamu. Terserah mau di letakkan dimana
Okeh sekian, jangan lupa follow dan share ya sob!